
Google is now an important part of our lives, and it provides way much more than we could ask for. You’ll be shocked to realise that you know and use only some parts of Google. There are a lot more tools other than Gmail and YouTube that you may not be aware of. There’re many great services and tools from Google for different purposes, and they’re completely unknown by the mass.
Well in this blog, we’ll be discussing those Google tools are related to web development and graphic design. These tools possess the power to make your website, software, and applications more efficient and smooth.
Reliable and designed with features which have global cognizance, these Google tools help you check your designs, perform JavaScript debugging, and measure performance standards effectively. With these tools not only you improve your existing web apps, but also create different applications, websites and many more things. So for your help, we have created a list of good and renowned google development and design tools that you should have a look at while making your own website.
Table of Contents
1. Google Analytics

Source- Google Developers
Almost all people who know a bit about websites know a bit about Google Analytics. For those people who’re new in website development, Google Analytics is a web analytics service that tracks and reports website traffic and offers useful insights on how a site can be optimized. It can be installed on any site for free. All you need to do is insert a small amount of JavaScript in the HTML code of your site. It also allows you to see all kinds of details about your site visitors, type of browser they’re using, and their location.
By using Google Analytics, you can make decisions based on quantitative data, see results of your effort in real-time.
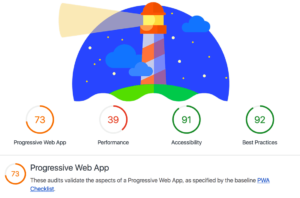
2. Lighthouse
 Source – Joomunited
Source – Joomunited
For anything to be successful performance is a key factor. And to improve the performance of your site, Google has a unique tool for you. Google Lighthouse is a tool for improving the quality of web pages (By the way, type of web host too determines the quality of sites, to know about what’s best for you, check out our blog).
So how we can one use Lighthouse for his/her benefit? Quite simply, you can run Lighthouse from the Audits tab and select from a variety of options including mobile or desktop, along with tick boxes for accessibility, performance, and SEO, to create a final report with suggested improvements.
3. Polymer

Source – Wikipedia
Polymer, Google’s open-source JavaScript library for creating web apps using Web Components. This platform provides a large base of libraries and tools to help developers and designers tap the web’s potential by using features like Web Components, HTTP/2, and Service Workers.
One of the main features of Polymer is Web Components. It allows you to work smoothly with any browser’s built-in elements, share custom elements to any site, and effectively use frameworks of all kinds. Products like PWA Starter Kit and LitElement make Polymer interesting and quite easy to use.
4. Flutter

Source – Flutter.dev
From a single codebase, you can build natively compiled applications for web, mobile, and desktop with Google’s UI toolkit, Flutter. This toolkit is free and open source to use and it also works with your existing code.
Flutter possesses a layered architecture that gives room for full customization, resulting in flexible and fast rendering designs. With Flutter, you can build native interfaces in minutes as it comes with a fully-customizable widget. With the help of these widgets, you can add platform features such as navigation, scrolling, fonts, and icons to give a full native performance on both Android and iOS.
Flutter carries along with it a feature called hot reload that helps you to easily build UIs, fix bugs and add new features faster. Using Dart native compilers one can also insert Flutter code to native ARM machine code.
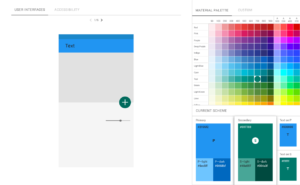
5. Colour Tool

Source- TechCrunch
One of the easiest to use Google tool out there, Colour Tool makes it easy for web designers to make, share, and apply colours to their website’s UI. It also helps in measuring the accessibility level for any particular colour combination prior exporting to the palette. It comes with 6 user interfaces and offers over 200 colours to choose from.
To use it, all you need to do is pick a colour and apply it to the primary colour scheme. In a similar way change to the secondary colour scheme, and pick another colour. Switch to custom and your own colours. After the selection of all colours have been done, use the Accessibility feature to check if it fits right before exporting it to your palette.
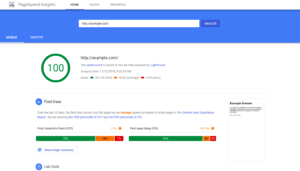
6. PageSpeed Insights

Source- Google Developers
PageSpeed Insights is Google’s tool for measuring loading speeds of websites. It determines your website’s speed on both kinds of devices mobile as well as desktop. Along with page speed, this tool also offers useful suggestions to improve your website. Lighthouse powers it and provides two types of data: field & lab data. PageSpeed allows you to examine all-round information about the overall performance of your site. You can understand and improve your website’s issues by using various sections like passed audits, opportunities, field data, speed score, lab data, and diagnostics, etc.
A website’s performance is the most important factor required for ranking on SERPs. PageSpeed Insights comes as a saviour from Google and helps you to understand your website’s issues and suggest improvements accordingly. It provides you with complete data about your website’s performance and speed on Desktop and mobile so that you could improve your SEO as well.
7. AMP on Google

Source- Google Developers
An open-source framework made by Google, Google AMP is designed to assist developers to make mobile-optimized content that loads quickly and offers a seamless experience. Large videos, Info-graphics and essential images can possibly make your website slow on mobile devices. And to resolve this problem, Google has developed this tool. AMP-HTML is a fusion of AML Js library, AMP HTML, and Google AMP cache.
Google AMP is a regular HTML with some restrictions and simplifications. It facilitates lightweight contents that can offer an ideal user experience on any mobile device. This tool is perfect for someone who’s looking to do multiple changes and changes periodically on his/her platform. With this tool, you can instantly create an “n” number of quick loading and lightweight content. Many developers from well-known e-commerce websites and news agencies use Google AMP for their daily needs.
8. Firebase

Source- Google Developers
Create, develop, and grow your app/website through Google’s tool called Firebase. It’s a tool that helps you to save yourself from lots of laborious and time-consuming activities such as databases, analytics, authentication, configuration, file storage, push messaging, etc. and divert focus on the experienced part of the app. It offers you a secure, reliable, and fast way to host your app’s Java Scripts, HTML, Multimedia files, CSS, etc.
Firebase is a simple solution to save yourself from all the usual hassles and focus on your core requirements.
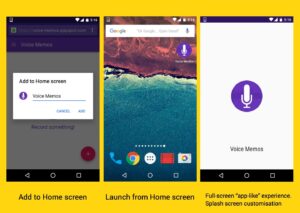
9. Progressive Web Apps (PWAs)

Source- Google Developers
Progressive Web Apps are the applications that are created from web technologies such as CSS, HTML and JavaScripts, but their overall look and functionality are similar to the normal apps. PWAs give you the ability to transform your website into a super-responsive web app.
PWAs are typically easy to build than the original apps that we find on PlayStore and Apple Store. PWAs provide immense browsers’ and devices’ flexibility. One of the primary benefits of using PWAs is that you don’t have to create apps for different browsers, they can be made using standard web technology. They’re seamless and easy to use and are often cheaper as well. Anyone can use your web app with any device/ browser with simple login access.
Many popular brands like Starbucks, Twitter, Uber, etc use Progressive Web Apps. Due to its flexibility and broader approach, many more companies are trying their hands on PWAs.
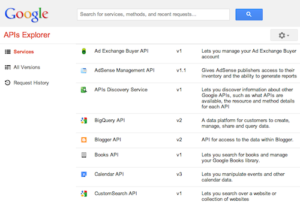
10. Google API Explorer

Source- Google Developers blog
Problem – Google has under its sleeve a large library of APIs available to developers but locating these APIs can be difficult.
Solution– Google API Explorer makes developers’ job easy to find any API. On the Google API Explorer web page, a complete list of the entire API library is shown. One can scroll the list or use the search box to filter the API list.
Best part? every link to a reference page arrives with more information on how to use the API. It’s a great way to figure out methods in the Monitoring API without writing any code.
11. Google GitHub

Source – Github
Another well-known tool by Google, GitHub is a forum, platform and repository to store and share code/files. To save time, use the filter option to get closer to the repository you want to contribute or play with.
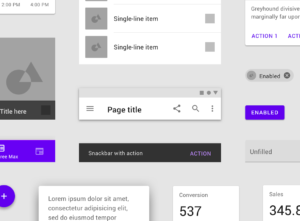
12. Material Design

Source- Material Design
A design language made by Google, Material Design helps designers make high quality and visually enticing websites/apps for their users. It’s pretty much inspired by real-world elements like shapes, lights, shadows, etc. This tool is perfect as it provides useful guidance to create an app for IOS, Android, and the web. Material design has all the components that one needs to design his/her own website.
You can insert graphics, animation and other multimedia formats according to your preferences and build a visually attractive and user-friendly website. You’ll find a wide range of varied icons, design layouts, vibrant colours, elegant typographies, etc., to make use of the tool in your web app.
Final Thoughts
Google provides us more than just a search engine and is consistently expanding its arms in every sector. Web/App development and design can be a very laborious job. It’s not an easy task to develop a project that is smooth, user-friendly, efficient and ready within a given deadline. The aforementioned tools from Google are created to help young geeks like you. Not only beginners but developers from established firms also take benefit of Google tools.
Also if looking for some firm to create enticing and functional websites for your enterprise, you can have a look at Sampark Infoway’s website.
So we hope that after getting a brief idea about each tool that we mentioned, you are ready to use them in your next project. Till then we’ll see you in our next blog.